代碼基礎知識[1] 1、文字加粗傾斜的代碼: ◆文字加粗的代碼是: <b>你好</b> ◆文字傾斜的代碼是: <i>你好!</i> ◆底線字:<u></u> 2、文字鏈接代碼: 如果您想點擊某處文字會連接到另外一個網頁的效果,這是超鏈接,代碼是這樣: <a href="網站地址";>101在線</a>如果要點了這個文字以後重新打開一個窗口的話,代碼是:<a href="網站地址";; target="_blank">101在線< /a> 3、在網站上放圖片的代碼: 如果你看到一個好看的圖片想放到網站上,代碼是這樣的: <img src="/edit/UploadFile/2006617174557266.gif"; width="150" height="100"> 後面的數字調節圖片的尺寸大小。 4、圖片鏈接代碼: 如果要點一下圖片就能打開一個網站的鏈接代碼是這樣的: <ahref="http://www.163.com";> <img src="/edit/UploadFile/2006617174557266.gif";width="150" height="100"> </ A> 如果要點一下圖片就能打開一個網站的鏈接,並且重新打開一個窗口,代碼是這樣的:<a href="http://www.163.com";; target="_blank"><img src= "/edit/UploadFile/2006617174557266.gif"; width="150" height="100"></a>上面的數字都能調節圖片 5、換行代碼: 如果你想換行,直接用Enter鍵是不行的,需要在您想換行的位置輸入<br>,這樣就會分成兩行顯示,整個網站看起來也不會是一大片了,而是段落分明。 8、背景音樂的代碼: 如果想在你的網站上放上一段好聽的背景音樂,代碼是: <bgsound src="http://xxxxx.com/xxx.mid";loop=10><bgsound src="http://www .midifan.com/midi/music.asp?id=3073";loop=30> 裡面的背景音樂地址你能自己替換。前面的是音樂地址,一般都以mid或者mp3的形式結尾後面的數字是播放次數。http://www.midifan.com/midi/ 這個網站都有好的背景音樂。 9在網站中插入一個flash動畫的代碼是: <嵌入寬度 = 200高度= 200 SRC =“http://flash.shangdu.com/view/2/fff.swf”;>裡面的動畫地址換成你的。動畫地址都要以swf文件的形式結尾,這點需要注意。 10、打開網站時候出現的歡迎詞代碼: <body onLoad=alert("你好,歡迎訪問本網站!")> 簡單的html代碼知識 HTML代碼 說明或效果
<P>一段文字</ P> 段落
參考 換行
<bgcolor="#00FF00"> 背景顏色(#00FF00為綠色)
<text="#0000FF"> 字體顏色(#0000FF為藍色)
<p ALIGN="LEFT">文字</ P> 文字左對齊
<p align="center">文字</ P> 文字居中
<p align="right">文字</ P> 文字右對齊
<font size="5">文字</ FONT> 文字大小
<font color="#FF0000">文字</ FONT> 文字顏色(#FF0000為紅色)
<B>加粗</ B> 加粗
<I>斜體 </ I> 斜體
<U>加下劃線 </ U> 加下劃線
<S>加刪除線 </ S> 加刪除線
代碼基礎知識[2]
一.字體語法: ALIGN =中心字體居中 ALIGN =右字體居右 ALIGN =左字體居左 ALIGN =高達字體居上 ALIGN =向下字體居下 <“> <”> <“> <B> ...</ B>粗體字 <STRONG> ...</ STRONG>粗體字(強調) 老子...</ I>斜體字 的<em> ...</ EM>斜體字(強調) <DFN> ...</ DFN>斜體字(表示定義) <U> ...</ U>底線 <Ins>鍵 ...</ DIV>底線(表示插入文字) <strike> ...</罷工>橫線 <S> ...</ S>刪除線 的<Del> ...</ DIV>刪除線(表示刪除) <kbd> ...</ KBD>鍵盤文字 <TT> ...</ TT>打字體 <“> <listing> ...</目錄>固定寬度小字體 <“> <HR>水平線 <人力資源大小=“9”水平線(設定大小) <hr width="80%">水平線(設定寬度) <hr color="ff0000">水平線(設定顏色) 參考(換行) <nobr> ...</ nobr>(不換行) <P> ...</ P>(段落) <CENTER> ...</中心>置中<!>連結格式 <basehref=地址>(預設好連結路徑) <ahref=地址></ a>的外部連結 <ahref=地址target="_blank"> </ A>外部連結(另開新窗口) <ahref=地址target="_top"> </ A>外部連結(全窗口連結) <ahref=地址target="頁框名"> </ A>外部連結(在指定頁框連結) 三.貼圖/音樂: <imgsrc=圖片地址>貼圖 <imgsrc=圖片地址 width="180">設定圖片寬度 <imgsrc=圖片地址 height="30">設定圖片高度 <img src=圖片地址alt="""""提示文字">"""" 設定圖片提示文字 <imgsrc=圖片地址 border="1">設定圖片邊框 <bgsound src=MID音樂文件地址> 背景音樂設定 <body "> <body>設定背景顏色 <embedsrc="flash地址"width="寬度"height="高度">貼閃光圖 <imgdynsrc="影視文件地址"width="寬度"height="高度"start=mouseover>貼影視 <iframesrc="相關地址"width="寬度"height="高度"></ IFRAME>貼網頁 <A href="對方網址">寫文字 文字連接 <ahref="對方網址"> <IMGsrc="圖片地址" BORDER=0>圖片連接 文章源於大陸網站
|
目前分類:部落格語法教學 (57)
- Aug 16 Tue 2011 09:27
代碼基礎知識
- Aug 16 Tue 2011 09:27
代碼基礎知識
代碼基礎知識[1] 1、文字加粗傾斜的代碼: ◆文字加粗的代碼是: <b>你好</b> ◆文字傾斜的代碼是: <i>你好!</i> ◆底線字:<u></u> 2、文字鏈接代碼: 如果您想點擊某處文字會連接到另外一個網頁的效果,這是超鏈接,代碼是這樣: <a href="網站地址";>101在線</a>如果要點了這個文字以後重新打開一個窗口的話,代碼是:<a href="網站地址";; target="_blank">101在線< /a> 3、在網站上放圖片的代碼: 如果你看到一個好看的圖片想放到網站上,代碼是這樣的: <img src="/edit/UploadFile/2006617174557266.gif"; width="150" height="100"> 後面的數字調節圖片的尺寸大小。 4、圖片鏈接代碼: 如果要點一下圖片就能打開一個網站的鏈接代碼是這樣的: <ahref="http://www.163.com";> <img src="/edit/UploadFile/2006617174557266.gif";width="150" height="100"> </ A> 如果要點一下圖片就能打開一個網站的鏈接,並且重新打開一個窗口,代碼是這樣的:<a href="http://www.163.com";; target="_blank"><img src= "/edit/UploadFile/2006617174557266.gif"; width="150" height="100"></a>上面的數字都能調節圖片 5、換行代碼: 如果你想換行,直接用Enter鍵是不行的,需要在您想換行的位置輸入<br>,這樣就會分成兩行顯示,整個網站看起來也不會是一大片了,而是段落分明。 8、背景音樂的代碼: 如果想在你的網站上放上一段好聽的背景音樂,代碼是: <bgsound src="http://xxxxx.com/xxx.mid";loop=10><bgsound src="http://www .midifan.com/midi/music.asp?id=3073";loop=30> 裡面的背景音樂地址你能自己替換。前面的是音樂地址,一般都以mid或者mp3的形式結尾後面的數字是播放次數。http://www.midifan.com/midi/ 這個網站都有好的背景音樂。 9在網站中插入一個flash動畫的代碼是: <嵌入寬度 = 200高度= 200 SRC =“http://flash.shangdu.com/view/2/fff.swf”;>裡面的動畫地址換成你的。動畫地址都要以swf文件的形式結尾,這點需要注意。 10、打開網站時候出現的歡迎詞代碼: <body onLoad=alert("你好,歡迎訪問本網站!")> 簡單的html代碼知識 HTML代碼 說明或效果
<P>一段文字</ P> 段落
參考 換行
<bgcolor="#00FF00"> 背景顏色(#00FF00為綠色)
<text="#0000FF"> 字體顏色(#0000FF為藍色)
<p ALIGN="LEFT">文字</ P> 文字左對齊
<p align="center">文字</ P> 文字居中
<p align="right">文字</ P> 文字右對齊
<font size="5">文字</ FONT> 文字大小
<font color="#FF0000">文字</ FONT> 文字顏色(#FF0000為紅色)
<B>加粗</ B> 加粗
<I>斜體 </ I> 斜體
<U>加下劃線 </ U> 加下劃線
<S>加刪除線 </ S> 加刪除線
代碼基礎知識[2]
一.字體語法: ALIGN =中心字體居中 ALIGN =右字體居右 ALIGN =左字體居左 ALIGN =高達字體居上 ALIGN =向下字體居下 <“> <”> <“> <B> ...</ B>粗體字 <STRONG> ...</ STRONG>粗體字(強調) 老子...</ I>斜體字 的<em> ...</ EM>斜體字(強調) <DFN> ...</ DFN>斜體字(表示定義) <U> ...</ U>底線 <Ins>鍵 ...</ DIV>底線(表示插入文字) <strike> ...</罷工>橫線 <S> ...</ S>刪除線 的<Del> ...</ DIV>刪除線(表示刪除) <kbd> ...</ KBD>鍵盤文字 <TT> ...</ TT>打字體 <“> <listing> ...</目錄>固定寬度小字體 <“> <HR>水平線 <人力資源大小=“9”水平線(設定大小) <hr width="80%">水平線(設定寬度) <hr color="ff0000">水平線(設定顏色) 參考(換行) <nobr> ...</ nobr>(不換行) <P> ...</ P>(段落) <CENTER> ...</中心>置中<!>連結格式 <basehref=地址>(預設好連結路徑) <ahref=地址></ a>的外部連結 <ahref=地址target="_blank"> </ A>外部連結(另開新窗口) <ahref=地址target="_top"> </ A>外部連結(全窗口連結) <ahref=地址target="頁框名"> </ A>外部連結(在指定頁框連結) 三.貼圖/音樂: <imgsrc=圖片地址>貼圖 <imgsrc=圖片地址 width="180">設定圖片寬度 <imgsrc=圖片地址 height="30">設定圖片高度 <img src=圖片地址alt="""""提示文字">"""" 設定圖片提示文字 <imgsrc=圖片地址 border="1">設定圖片邊框 <bgsound src=MID音樂文件地址> 背景音樂設定 <body "> <body>設定背景顏色 <embedsrc="flash地址"width="寬度"height="高度">貼閃光圖 <imgdynsrc="影視文件地址"width="寬度"height="高度"start=mouseover>貼影視 <iframesrc="相關地址"width="寬度"height="高度"></ IFRAME>貼網頁 <A href="對方網址">寫文字 文字連接 <ahref="對方網址"> <IMGsrc="圖片地址" BORDER=0>圖片連接 文章源於大陸網站
|
- Aug 15 Mon 2011 09:26
如何開啟SWF檔
如何開啟SWF檔
最簡單的方法就是直接開一個IE視窗
然後將SWF檔直接拖曳到視窗中 如圖:

還有一個方法就是安裝KMPlayer播放器來播
軟體名稱:KMPlayer
軟體版本:v2.9.3.1214
官方網頁:http://www.kmplayer.com/
KMPlayer中文化 (中文化:解壓縮到C:\Program Files\KMPlayer\Language即可) (1) 安裝好KMPlayer後 直接點swf檔案按滑鼠右鍵 再點選【開啟檔案】→【選擇程式】 (2) 出現「開啟檔案」對話盒後 先點「程式」清單中的「K-MultimediaPlayer」 然後再勾選「永遠用選取的程式來開啟這種檔案」 然後再按〔確定〕 以後當我們執行附檔名為swf的檔案時 就會自動以KMPlaye程式來播放 (3) 播放畫面如下圖 一般Flash檔都可以播放 還可以快轉、慢轉、暫停…等 比用IE開啟方便多了 若是從 YouTube、Google 、vlog等網站下載回來的flv檔 同樣可以用KMPlayer來播放! 



分享給大家
- Aug 11 Thu 2011 09:15
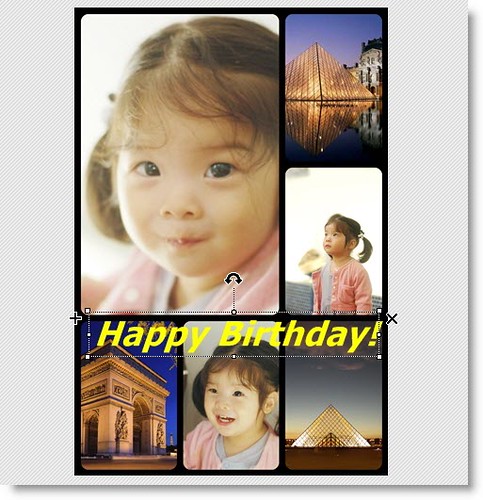
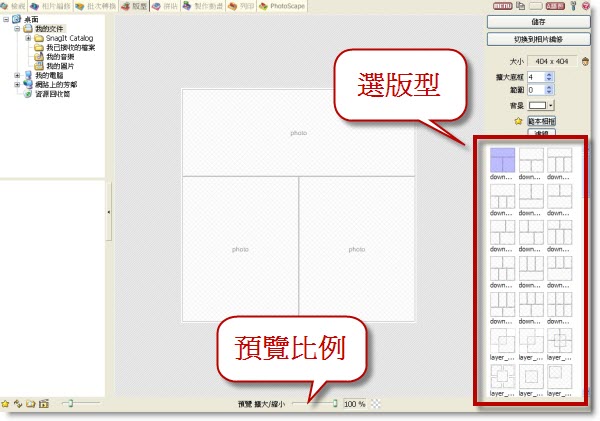
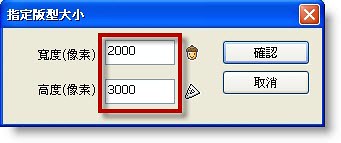
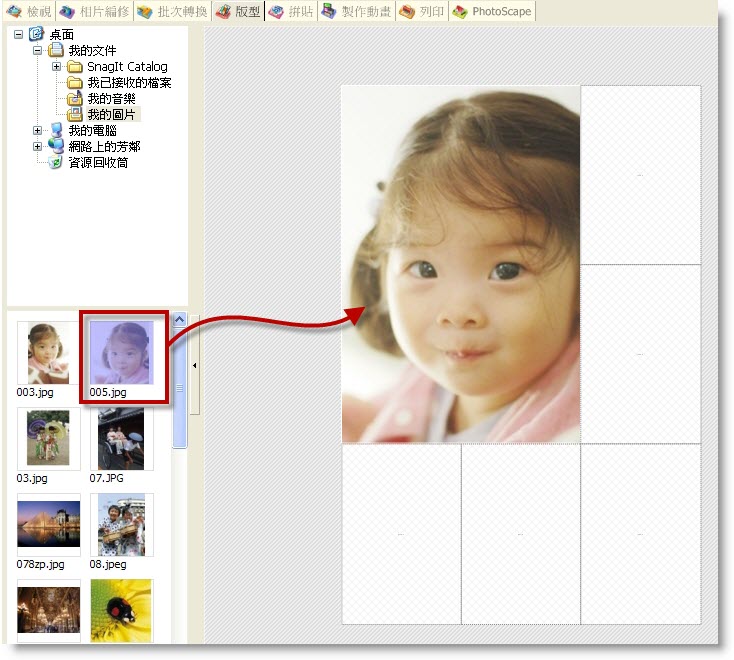
怎麼把照片做成月曆?
怎麼把照片做成月曆?
- Aug 11 Thu 2011 09:14
網頁上的基楚學習
圖靠左:<IMG src="圖片網址 " align=left> 圖靠右:<IMG src=" 圖片網址 " align=right>
圖片代碼:<IMG height=50 src="圖片網址" width=60>
背景圖片代碼 <div style="WIDTH: 180px; HEIGHT: 120px;">
彩色背景代碼<div style="width:100%;height:100%;background-color:#ffb 6c 1;">文字</div>
彩色邊框代碼:<div STYLE="border-style:solid;border-width:5pt; border-color:red">文字</div>
雙線框代碼:<div STYLE="border-style:Double;border-width:8pt; border-color: #8B008B">
<div style="border:1px solid #000000;">實線</div>
<div style="border: 1px dashed #f08080;background-color:#ffdab9">文字</div>
文字豎排代碼 <DIV style="FONT-SIZE: 9pt ; WRITING-MODE: tb-rl; TEXT-ALIGN: left"><p>文字</P></DIV> 虛線<font style="BACKGROUND-COLOR:#FF00000" color="#FFFFFF">...</font>
自訂欄位步驟: 登入→我的部落格→管理部落格→管理自訂欄位→命名→貼上語法→儲存→完成 CSS語法步驟: 登入→我的部落格→管理部落格→面板設定→自訂樣式→貼上語法→確定→完成
如何複製: 按住左鍵拖曳→反色→按右鍵→點複製→到文章或留言表格→按右鍵→貼上→完成 如何看圖片網址: 游標指在圖上→按右鍵→點內容→出現視窗→網址(URL)→複製→貼上→完成 如何將圖片存到電腦: 游標指在圖上→按右鍵→點另存圖片→按儲存→完成 如何將圖片設在桌布: 到我的圖片→將游標指在圖片→按右鍵→點設定為桌面背景→完成 如何將桌佈圖片放大: 回到桌面→按右鍵→點內容→點桌面→位置(p):→選延展→套用→確定→完成 圖片語法: <img src="圖片網址"/> 連結語法: <li><a href="連接網址">名稱</a> 換行語法: <p> </p> 或 <br> 置中語法: <center></center> 寬度語法: width=數值 高度語法:height=數值 邊界語法: morgin=數值 |
- Aug 08 Mon 2011 10:19
Facebook版面式樣更換教學
Facebook版面式樣更換教學
大家知道Facebook也跟部落格一樣可以更換版型式樣嗎?
現在有個網站可以免費更換FB版型,也可以上傳自己喜歡的圖片當作FB的面版喔!
就是這個網址:http://www.fbskins.com/facebook-layouts/
想要擁有屬於自己風格的FB版面嗎?
那就趕快動手來更換屬於自己的Facebook吧!
首先進入網站
進入網站後可以選擇語言,語言確定後就很方便操作了
但聽說有的人無法選擇語言,無法選擇語言的朋友就往下看吧!
首先選擇註冊或登入,因為是免費的,所以註冊無妨
資料填寫完畢後按確認,即可進入註冊登入成功畫面
左列是它的目錄,可以自由選擇套用;也可以上傳自己喜歡的圖片做成版型
選擇好套用版型後,按圖進入設定
記得要選擇最佳化,再按確定
按完確定後會出現已經設定成功的畫面(跟上圖很像),然後返回你的Facebook頁面,等一下下就OK啦~

這是ZAIA的FB版面是不是很漂亮啊!
你也可以自行上傳圖片做為FB的版面
之前ZAIA有試過,還不錯喔~
但是今天要上傳圖片時,該網上傳圖片的設定器卻遲遲沒出現
所以ZAIA上網找了一下,發覺這位好心的網友有完整的教學
想自行上傳圖片的朋友,可以去參考看看喔~http://www.wretch.cc/blog/tayomou9026/22163995
- Aug 08 Mon 2011 09:48
Photoshop人物合成技巧
Photoshop人物合成技巧
- Aug 08 Mon 2011 09:42
最簡單、最好玩的「照片編輯軟體」PhotoScape(下)
最簡單、最好玩的「照片編輯軟體」PhotoScape(下)
- Aug 08 Mon 2011 09:41
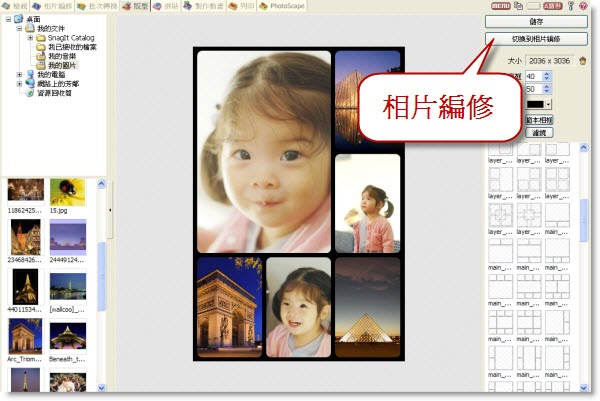
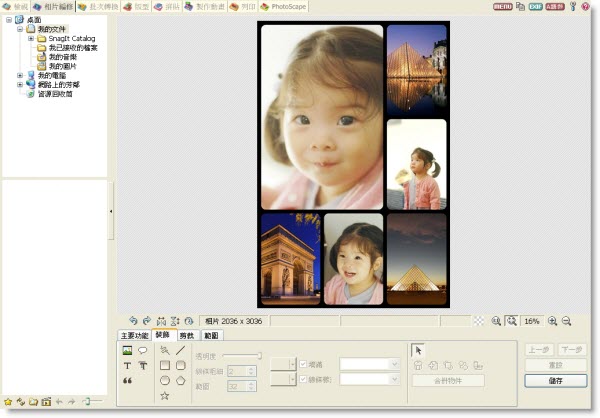
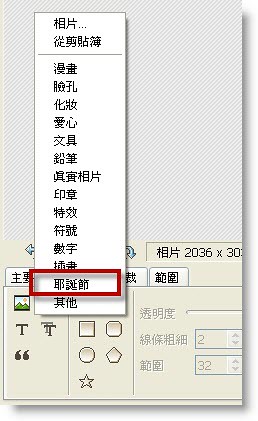
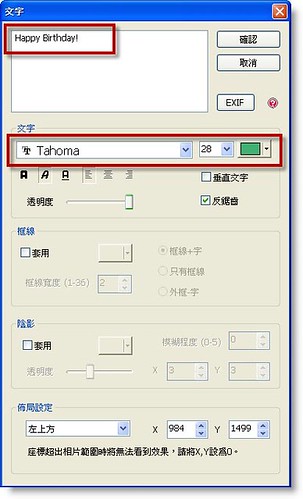
最簡單、最好玩的「照片編輯軟體」PhotoScape(上)
最簡單、最好玩的「照片編輯軟體」PhotoScape(上)
- Aug 08 Mon 2011 09:28
如何在圖中加入SWF特效及文字代碼
代碼如下↓ 範例效果:↑ <TABLE height=高度 cellPadding=10 width=寬度 align=center background=圖片網址border=3 table="0"> 其代碼參考於大陸網站
|
- Aug 08 Mon 2011 09:26
分享幾款友情連結代碼
分享幾款友情連結代碼
♥小百合
♥小百合
♥小百合
♥小百合
標籤式代碼如下↓ 範例:↑
<p><font size=2><font color=#a3235b>♥</font></font><a href="連結網址" target=_blank><font color=#000e02><font color=#ffff40>暱稱</font> </font></a></p>
<p><font size=2><font color=#a3235b>♥</font></font><a href="連結網址" target=_blank><font color=#000e02><font color=#ffff40>暱稱</font> </font></a></p>
<p><font color=#a3235b>♥</font><a href="連結網址" target=_blank><font color=#000e02><font color=#ffff40>暱稱</font> </font></a></p>
<p><font size=2><font color=#a3235b>♥</font></font><a href="連結網址" target=_blank><font color=#000e02><font color=#ffff40>暱稱</font> </font></a></p>
<p> </p>
| 小百合 | 小百合 | 小百合 | 小百合 | 小百合 | 小百合 | 小百合 |
| 小百合 | 小百合 | 小百合 | 小百合 | 小百合 | 小百合 | 小百合 |
| 小百合 | 小百合 | 小百合 | 小百合 | 小百合 | 小百合 | 小百合 |
表格式代碼如下↓ 範例:↑
<p align=center> </p>
<p align=left>
<table style="WIDTH: 400px; HEIGHT: 102px" border=2 cellSpacing=3 borderColor=#affeff cellPadding=2 width=400 bgColor=#d8afff align=center>
<tbody>
<tr>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱</font></a></td>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱</font></a></td>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱</font></a></td>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱</font></a></td>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱</font></a></td>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱</font></a></td>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱</font></a></td>
<tr>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱</font></a></td>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱</font></a></td>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱</font></a></td>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱 </font></a></td>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱</font></a></td>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱</font></a></td>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱</font></a></td>
<tr>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱</font></a></td>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱</font></a></td>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱</font></a></td>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱</font></a></td>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱</font></a></td>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱</font></a></td>
<td width="10%"><a href="連結網址" target=_blank><font color=#ffff80>暱稱</font></a></td><font color=#ffff80></font></tr></tr></tr></tr></tr></tr></tr></tr></tr></tr></tr></tbody></table></p>
圖片式代碼如下↓ 範例:↑
<marquee behavior="alternate" width="90%" height="100" scrollamount="3" scrolldelay="30" ><a target="cont" href="連結網址">
<img src="圖片網址" width="寬度" height="高度" border="0"><a target="cont" href="連結網址">
<img src="圖片網址" width="寬度" height="高度" border="0"><a target="cont" href="連結網址">
<img src="圖片網址" width="寬度" height="高度" border="0"><a target="cont" href="連結網址">
<img src=圖片網址"" width="寬度" height="高度" border="0"><a target="cont" href="連結網址">
<img src="圖片網址" width="寬度" height="高度" border="0"></marquee>
 |  |  |  |  |  |  |
| 小百合 | 小百合 | 小百合 | 小百合 | 小百合 | 小百合 | 小百合 |
<tbody>
<tr>
<td><a href="連結網址"><img border=0 src="圖片網址" width=50 height=56 /></a></td>
<td><a href="連結網址"><img border=0 src="圖片網址" width=50 height=56 /></a></td>
<td><a href="連結網址"><img border=0 src="圖片網址" width=50 height=56 /></a></td>
<td><a href="連結網址"><img border=0 src="圖片網址" width=50 height=56 /></a></td>
<td><a href="連結網址"><img border=0 src="圖片網址" width=50 height=56 /></a></td>
<td><a href="連結網址"><img border=0 src="圖片網址" width=50 height=56 /></a></td>
<td><a href="連結網址"><img border=0 src="圖片網址" width=50 height=56 /></a></td>
<tr>
<td align=middle>暱稱</td>
<td align=middle>暱稱</td>
<td align=middle>暱稱</td>
<td align=middle>暱稱</td>
<td align=middle>暱稱</td>
<td align=middle>暱稱</td>
<td align=middle>暱稱 </td></tr></tbody></table>
![]()
- Aug 08 Mon 2011 09:16
網路製作生成器大全
網路製作生成器大全
- Aug 02 Tue 2011 11:49
用顏色代碼製作邊框
一層邊框代碼
<TABLE borderColor=#ffd700 cellSpacing=10
cellPadding=8 width=470 align=center
bgColor=#0000ff border=12>
<TBODY>
<TR>
<TD >
<BR><BR><BR><BR><BR><BR>
</TD></TR></TBODY></TABLE>
效果圖如下
2層邊框代碼
<TABLE borderColor=#ffd700 cellSpacing=5 cellPadding=8
width=470 align=center bgColor=#f70968 border=12>
<TBODY>
<TR>
<TD >
<TABLE borderColor=#ffd700 cellSpacing=5 cellPadding=8
width=465 align=center bgColor=#bb4444 border=1>
<TBODY>
<TR>
<TD>
<BR><BR><BR>
</TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE>
效果圖如下 :
加入圖片的2層邊框代碼
<table border=16 cellSpacing=8 cellPadding=5
borderColor=# 841A 00 bgcolor=#FFFF 6F >
<td>
<TABLE border=1>
<TR>
<TD width=寬度 background=圖片網址 height=高度 border=3>
</TD></TR></TABLE>
</td></table>
效果圖如下 :

一層邊框代碼
<TABLE borderColor=#ffd700 cellSpacing=10
cellPadding=8 width=470 align=center
bgColor=#0000ff border=12>
<TBODY>
<TR>
<TD >
<BR><BR><BR><BR><BR><BR>
</TD></TR></TBODY></TABLE>
效果圖如下
2層邊框代碼
<TABLE borderColor=#ffd700 cellSpacing=5 cellPadding=8
width=470 align=center bgColor=#f70968 border=12>
<TBODY>
<TR>
<TD >
<TABLE borderColor=#ffd700 cellSpacing=5 cellPadding=8
width=465 align=center bgColor=#bb4444 border=1>
<TBODY>
<TR>
<TD>
<BR><BR><BR>
</TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE>
效果圖如下 :
加入圖片的2層邊框代碼
<table border=16 cellSpacing=8 cellPadding=5
borderColor=# 841A 00 bgcolor=#FFFF 6F >
<td>
<TABLE border=1>
<TR>
<TD width=寬度 background=圖片網址 height=高度 border=3>
</TD></TR></TABLE>
</td></table>
效果圖如下 :

一層邊框代碼
<TABLE borderColor=#ffd700 cellSpacing=10
cellPadding=8 width=470 align=center
bgColor=#0000ff border=12>
<TBODY>
<TR>
<TD >
<BR><BR><BR><BR><BR><BR>
</TD></TR></TBODY></TABLE>
效果圖如下
2層邊框代碼
<TABLE borderColor=#ffd700 cellSpacing=5 cellPadding=8
width=470 align=center bgColor=#f70968 border=12>
<TBODY>
<TR>
<TD >
<TABLE borderColor=#ffd700 cellSpacing=5 cellPadding=8
width=465 align=center bgColor=#bb4444 border=1>
<TBODY>
<TR>
<TD>
<BR><BR><BR>
</TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE>
效果圖如下 :
加入圖片的2層邊框代碼
<table border=16 cellSpacing=8 cellPadding=5
borderColor=# 841A 00 bgcolor=#FFFF 6F >
<td>
<TABLE border=1>
<TR>
<TD width=寬度 background=圖片網址 height=高度 border=3>
</TD></TR></TABLE>
</td></table>
效果圖如下 :

|
- Aug 01 Mon 2011 09:25
文章加上符號序列的代碼
文章加上符號序列的代碼
1.加上有序列表如下
文字內容
文字內容
文字內容
代碼如下:
<OL>
<LI>文字內容</LI>
<LI>文字內容</LI>
<LI>文字內容</LI>
</OL>
2.加上無序列表如下
- 文字內容
- 文字內容
- 文字內容
代碼如下:
<UL>
<LI>文字內容</LI>
<LI>文字內容</LI>
<LI>文字內容</LI>
</UL>
3.加上圓點符號如下
●文字內容
●文字內容
●文字內容
代碼如下:
<DIV>
<FONT color=#9291FF>
●文字內容<BR>
●文字內容<BR>
●文字內容</FONT>
</DIV>
4.加上三角符號如下
▲文字內容
▲文字內容
▲文字內容
代碼如下:
<DIV>
<FONT color=#9291FF>
▲文字內容<BR>
▲文字內容<BR>
▲文字內容</FONT>
</DIV>
5.加上数學符號如下
①文字內容
②文字內容
③文字內容
代碼如下:
<DIV>
<FONT color=#9291FF>
①文字內容<BR>
②文字內容<BR>
③文字內容</FONT>
</DIV>
6.加上Wingdings手指型字符如下
F文字內容
F文字內容
F文字內容
代碼如下:
<DIV>
<FONT color=#9291FF>
<FONT face=Wingdings>F</FONT>文字內容<BR>
<FONT face=Wingdings>F</FONT>文字內容<BR>
<FONT face=Wingdings>F</FONT>文字內容</FONT>
</DIV>
7.加上Wingdings笑臉字符如下
J文字內容
J文字內容
J文字內容
代碼如下:
<DIV>
<FONT color=#9291FF>
<FONT face=Wingdings>J</FONT>文字內容<BR>
<FONT face=Wingdings>J</FONT>文字內容<BR>
<FONT face=Wingdings>J</FONT>文字內容</FONT>
</DIV>

1.加上有序列表如下
|
- Aug 01 Mon 2011 09:24
怎麼取得音樂網址?怎麼拿到音樂網址?(2011.7.28更新)

如果你不是無名小站的VIP會員
又想要在無名上
播放自己的音樂MP3
那就必須先拿到「音樂網址」
方法很簡單!
所謂的'音樂網址',就是指這種網址~
http://ooooxxxxo/ooxxxx/oxxox/ooxx.mp3
到底要怎麼拿到音樂網址啊?
方法一
先把你的mp3音樂檔案,上傳到任一本無名相簿裡

按插入圖片

你的音樂放在哪本相簿?把它呼叫出來

找到你要的歌曲,打勾、按確定

音樂網址就會自己冒出來啦

方法二
這是另外一種看音樂網址的方法…
先把你的mp3音樂檔案,上傳到任一本無名相簿裡
進入到聽音樂的畫面

在畫面空白的地方按右鍵-檢視原始檔

會出現這個畫面

接著按下鍵盤上的 Ctrl 和 F

就會跳出一個搜尋框,在框裡輸入 .mp3

就會自動幫你找出寶貴的音樂網址

文章源於:UMODhttp://www.wretch.cc/blog/Umod/3623129
圖片已上傳個人網路空間.直接複製引用即可
![]()
- Aug 01 Mon 2011 09:22
網頁上的基楚學習
網頁上的基楚學習
圖靠左:<IMG src="圖片網址 " align=left> 圖靠右:<IMG src=" 圖片網址 " align=right>
圖片代碼:<IMG height=50 src="圖片網址" width=60>
背景圖片代碼 <div style="WIDTH: 180px; HEIGHT: 120px;">
彩色背景代碼<div style="width:100%;height:100%;background-color:#ffb 6c 1;">文字</div>
彩色邊框代碼:<div STYLE="border-style:solid;border-width:5pt; border-color:red">文字</div>
雙線框代碼:<div STYLE="border-style:Double;border-width:8pt; border-color: #8B008B">
<div style="border:1px solid #000000;">實線</div>
<div style="border: 1px dashed #f08080;background-color:#ffdab9">文字</div>
文字豎排代碼 <DIV style="FONT-SIZE: 9pt ; WRITING-MODE: tb-rl; TEXT-ALIGN: left"><p>文字</P></DIV> 虛線<font style="BACKGROUND-COLOR:#FF00000" color="#FFFFFF">...</font>
自訂欄位步驟: 登入→我的部落格→管理部落格→管理自訂欄位→命名→貼上語法→儲存→完成 CSS語法步驟: 登入→我的部落格→管理部落格→面板設定→自訂樣式→貼上語法→確定→完成
如何複製: 按住左鍵拖曳→反色→按右鍵→點複製→到文章或留言表格→按右鍵→貼上→完成 如何看圖片網址: 游標指在圖上→按右鍵→點內容→出現視窗→網址(URL)→複製→貼上→完成 如何將圖片存到電腦: 游標指在圖上→按右鍵→點另存圖片→按儲存→完成 如何將圖片設在桌布: 到我的圖片→將游標指在圖片→按右鍵→點設定為桌面背景→完成 如何將桌佈圖片放大: 回到桌面→按右鍵→點內容→點桌面→位置(p):→選延展→套用→確定→完成 圖片語法: <img src="圖片網址"/> 連結語法: <li><a href="連接網址">名稱</a> 換行語法: <p> </p> 或 <br> 置中語法: <center></center> 寬度語法: width=數值 高度語法:height=數值 邊界語法: morgin=數值 |
- Jul 29 Fri 2011 15:24
網頁常用框代碼
網頁常用框代碼
|
- Jul 29 Fri 2011 14:29
[問題解答]如何開啟pps檔案?
[問題解答]如何開啟pps檔案?
首先,針對所謂的『pps』檔案做個名詞解釋,所謂的『pps』是簡報播放檔的格式,可以透過PowerPoint利用『另存新檔』的方式儲存成此格式,此格式的特色有二:
1.無法修改內容:所以可以有效保護簡報內容不被更動或是盜取。
2.容易開啟:只要電腦有安裝PowerPoint Viewer閱讀器程式就可以開啟閱讀,這是一個免費的程式隨時可下載安裝,無須PowerPoint主程式。
雖然上述兩點是pps格式的特色,但也造成有些人的困擾,因為PowerPoint Viewer的安裝,通常是電腦中有安裝Microsoft Office程式便會自動安裝,因此許多人都會忽略而不知道有這個閱讀器程式的存在,但是如果遇到了電腦中沒有安裝Office程式的話,想當然爾,所謂的閱讀器當然也不會被安裝了,因此設計嵐以這篇文章簡單說明一下如果下載並安裝PowerPoint Viewer以解決pps無法被開啟的問題。
1.沒有安裝閱讀器的電腦,pps的檔案將會以下面的圖示顯示。

在檔案上連點兩下左鍵也無法開啟,而出現以下畫面。

因此我們要進行PowerPoint Viewer的下載與安裝
2.點選此網址:http://www.microsoft.com/downloads/details.aspx?familyid=048dc840-14e1-467d-8dca-19d2a8fd7485&displaylang=en,會連至Microsoft 的下載中心,畫面如下:

點選上圖中紅框處的『Download』鈕進行下載。
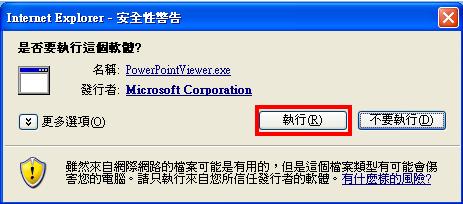
3.此時會出現下方畫面,可直接點選『執行』便可下載並且安裝。

4.出現以下畫面一樣點選『執行』鍵。

5.出現下方使用合約的畫面,請先勾選左下角的同意選項,再點選右下方『Continue』繼續。

6.接著便會自動進行下載並安裝程式,動作全部完成後會看到下方畫面,點選『確定』就完成了。

7.成功安裝PowerPoint Viewer後,我們再去確認pps檔案,會發現圖示已經變成下圖的樣子,表示此檔案已經有對應的程式可以開啟,直接在檔案上點兩下便可進行閱讀。

p.s.在Microsoft 的下載中心裡,除了PowerPoint Viewer以外,還有Word Viewer和Excel Viewer可供下載,都是可以針對Word和Excel文件做閱讀的開啟動作,各位可以試試看。
http://kav68795.pixnet.net/blog/post/25828432
- Jul 29 Fri 2011 13:58
游標上傳空間-Fileden(怎麼得到游標網址)也支援swf
游標上傳空間-Fileden(怎麼得到游標網址)也支援swf

滑鼠游標是 .ani 檔案
無名相簿並不支援
你自己製作了可愛游標
找不到免費的游標上傳空間?
介紹Fileden這個空間給您~
免費的游標上傳空間,越來越稀少
"樂多"、"Miroko"、"衛斯比"、"雅虎香港"…
這些網站,都已經不能免費上傳游標
該怎麼辦呢?推薦 Fileden 這個空間給您~
請進入:Fileden註冊頁面
要填的資料比較多一點
紅色框框裡,可以按照小U的填寫,比較不會出錯
好了就按下方的REGISTER註冊
![]()
會出現這個畫面,就代表註冊成功了,不用理它

這時,到你的信箱收確認信,點信上的連結
![]()
會跳回到這個畫面,恭喜你,現在可以使用免費空間啦
![]()
從網站右上方,輸入帳號、密碼登入![]()
然後按上傳
![]()
按繼續上傳(因為是免費會員,每次上傳時都要"看廣告")
看到這個了嗎?按瀏覽,在電腦裡選檔案,然後上傳![]()
上傳成功,就會得到寶貴的游標網址了
它只出現一次,所以請務必複製下來![]()
PS:翔霏補充說明 就算失去網址 只要你記住 傳任何一檔你前頭數字都不會變更 後頭//0001.ani 就是你傳上去的代表號 數字相同者就不行在傳上去(但是 游標檔又屬於游標檔 動畫檔又屬於動畫檔以此類推)
如想更改 還可以刪除 在傳同樣數字命名上去 就會覆蓋喔^^ (雖說覆蓋是因為 你沒刪除ie 你所看到畫面依舊)
想觀看修改是否滿意 必須還要到
1. 開啟一個IE(Internet explorer)視窗,也就是點選到上網狀態。
2. 在最上方的《工具列》,點選《網際網路選項》
3. 先按《刪除Cookie》鍵,點選《刪除Temporary Internet Files資料夾裏面的所有Cookies》, 再按《確定》。
方可在看到你修改內容 不然雖然已經覆蓋 但是你顯示還是會看到之前上傳的那個畫面喔^^
所以不必擔心上傳要務必先拿下網址 就算忘記 只要隨便傳個圖示都可得到相同網址 ^^
說是出現一次是因為刪除同框內 最上面(檔案游標會變成下載游標)所以網址不會出現 但是其他有支援 例如 swf. jpg.gif 等等圖示就會跳出顯示畫面 上方就有網址

ps:如果是國字會出現亂碼 但是亂碼會不會一樣 翔霏就沒試過了
回到上邊繼續教學看下去
如果想管理你上傳過的東西,就按所有檔案![]()
就能看到你上傳過的檔案
還會顯示你使用了多少空間、流量(如果都只是放游標,應該很夠用)

在檔案上按右鍵,就可以選擇刪除它

就為您介紹到這裡啦,祝您使用愉快!
http://www.wretch.cc/blog/Umod/3623031
- Jul 08 Fri 2011 09:56
這個可以儲存起來(BLOG關閉語法)
這個可以儲存起來(BLOG關閉語法)
這個是每個擁有雅虎部落格的人 都需儲存起來 的語法
只要輸入這組語法 從管理部落格進入 點面板設定 然後點:自訂樣式
然後所有語法的最上面 那裡 輸入 即可關閉
以後要打開 只要同樣步驟 進入後 剪下那組語法 BLOG就又開了
部落格關閉語法 如下
#ymodprf{display:none;}
#ymodprf .btneditprf a {display:none;}
#ymodprf .btnulprfphoto a {display:none;}
#yarticle{display:none;}
/*Blog album module隱藏部落格相簿*/
#ymodalbum{display:none;}
~~~
無形之Xuite背景音樂語法
<embed height=3 type=application/x-shockwave-flash width=3 src=(http://vlog.xuite.net/_a/MjMxMzM5NA)==&ar=0&as=0&lad=1&fmt=1&target=aHR0cDovL3Zsb2cueHVpdGUubmV0L3Zsb2cvZ3Vlc3QvZmx2X2NvbmYucGhw&whq==&ar=0&as=0&lad=1&fmt=1&target=aHR0cDovL3Zsb2cueHVpdGUubmV0L3Zsb2cvZ3Vlc3QvZmx2X2NvbmYucGhw&whq==&ar=1&as=1 allowscriptaccess="never"></embed>
紅色部分 換掉 貼上新的音樂網址 即可有美好的背景音樂
~~~
blog 背景圖 不動語法
body {
background-image: url(圖片網址);
background-repeat:no-repeat ;
background-position : 90% 50%;
background-attachment: fixed;}
吃素 環保 救地球